Confluent Cloud Series - Part 1 : Getting the .Net examples to work

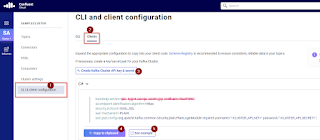
Confluent Cloud is a great thing if you want to fiddle around with apache kafka without getting into the infrastructure too much. In order to concentrate on the .Net stuff, I assume you'll figure out how to setup a cluster and topic yourself. Once that is done... Log in to Cloud Select Cluster Once there, follow these directions: Go to CLI & Client configuration Go to Clients Tab Create API Key and Secret and keep somewhere safe Save the config to a file, say confluent.config. Replace Key and Secret. Bootstrap server should be set correctly, since this file was generated by the cloud (check, though). Follow the example link ( https://github.com/confluentinc/examples/tree/master/clients/cloud/csharp#overview ) Once there, you will see the documentation hinting that there are issues with certificates being accessible to the .Net library. So, as advised there, download Certificate from https://curl.haxx.se/ca/cacert.pem Next, open Visual Studio and c...

